The Vuejs CLI comes with a whole lot of features from installing packages to configuring our Vuejs application. In this article, we will see some ways to add Bootstrap to our Vuejs application. Basically learning more about Bootstrap Vue.
Prerequisites
- Familiarity with HTML, CSS, and JavaScript (ES6+).
- Vs code or any code editor installed on your development machine.
- Basic knowledge of Vue
Before we start with the article, would like to special mention of best Vue templates from WrapPixel. It will help you create your vue-based application much faster with its ready-to-use pages, dashboards, charts, tables, forms, and lots more. Do check it out as there are some free Vuejs templates also available to download.
Setting up our Vuejs Application
We will start by setting up a new Vuejs application using the Vuejs CLI. Ensure that you have Vuejs CLI installed on your local machine by running this on your terminal:
vue --version
If you get the version of Vuejs then you have Vuejs installed, but if you don’t run this on your terminal to install it globally on your local machine:
npm install -g @vue/cli
We will set up a new Vue project by using the vue create a command followed by the name of the project:
vue create bootstrap4
This will prompt you to either use the default preset or manually configure our preset. Choose the default preset to continue. Choosing this will create a new Vuejs Application. After the installation is completed, type cd bootstrap4 to move into the project’s working directory.
Setting up Bootstrap with jQuery
Bootstrap consists of the bootstrap’s core script, Popper JS, and jQuery. We will use npm to install and set up this package. To do this open up your terminal and run this command (Ensure that you are in your projects working directory):
npm install bootstrap jquery popper.js
If you are only concerned about the bootstrap styles, you can just run npm install bootstrap and ignore jquery and popperjs.
After installing this, we will have to import these files into our main.js file:
import "bootstrap";
import "bootstrap/dist/css/bootstrap.min.css";
Also, remember that you can just import the bootstrap’s CSS file if you are only interested in the styles by ignoring import "bootstrap";
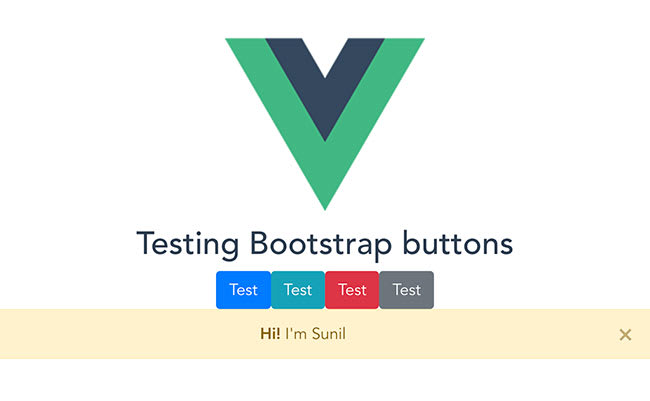
With this done, we can now test our code by editing our component/HelloWorld.vue component:
<template>
<div>
<h2>Testing Bootstrap buttons</h2>
<button class="btn btn-primary">Test</button>
<button class="btn btn-info">Test</button>
<button class="btn btn-danger">Test</button>
<button class="btn btn-secondary">Test</button>
<div class="alert alert-warning alert-dismissible fade show" role="alert">
<strong>Hi!</strong> I'm Sunil
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
</div>
</template>
We can run our application by running:
npm run serve
This will open up our application on port 8080.

Setting Up Bootstrap with Bootstrap Vue
Bootstrap Vue provides one of the most comprehensive implementations of the Bootstrap components. To install it run this on your terminal:
npm i bootstrap-vue
To use bootstrap Vue, you have to install bootstrap for it to work properly by running:
npm install boostrap
After installing this, We have to import and register it in our main.js file for it to work:
import { BootstrapVue, IconsPlugin } from "bootstrap-vue";
import "bootstrap/dist/css/bootstrap.css";
import "bootstrap-vue/dist/bootstrap-vue.css";
Vue.use(BootstrapVue);
Vue.use(IconsPlugin);
The Bootstrap Vue comes with its icons plugin which you can alternatively add to your project.
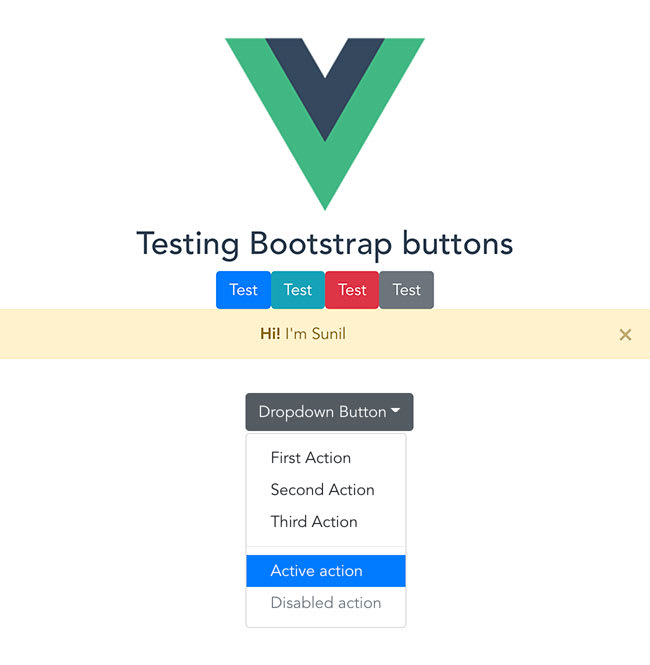
We can now test some of our Bootstrap components by adding this to our component/HelloWorld.vue file:
<div>
<b-dropdown id="dropdown-1" text="Dropdown Button" class="m-md-2">
<b-dropdown-item>First Action</b-dropdown-item>
<b-dropdown-item>Second Action</b-dropdown-item>
<b-dropdown-item>Third Action</b-dropdown-item>
<b-dropdown-divider></b-dropdown-divider>
<b-dropdown-item active>Active action</b-dropdown-item>
<b-dropdown-item disabled>Disabled action</b-dropdown-item>
</b-dropdown>
</div>

You can go on and explore all your Bootstrap components in your application after setting this up.
I hope this article helped you with Vue CLI. Let me share the Cheat Sheet for the Vue article below:
If you are looking for Bootstrap Admin Dashboard Template then you can check out below useful Admin Template which can save you time, money, and energy:
Modernize Free Bootstrap 5 Admin Template

Related Article: The Ultimate Vue Cheat Sheet | Vue 3 & 2





Best view i have ever seen !
Best view i have ever seen !